Susah membedakan FLAT DESIGN dengan MATERIAL DESIGN ?
Oke jujur saja memang susah untuk membedakan antara kedua desain atau style yang banyak diminati ini. flat dan material memang lagi tenar sekarang setelah jamannya Metro UI dan yang sebelumnya Realism. perjalannya seperti ini 2013 (Realism), 2014 (Metro), 2015 (Flat), 2016 (Material). tanpa menunggu waktu lama langsung kita lihat berikut ini. eh, sebelum melangkah lebih jauh mari kita simak apa sebenarnya flat design terlebih dahulu
Apa itu Flat Design ?
Flat Design muncul, Awalnya pertama kali diimplementasikan bersamaan oleh perusahaan ternama Microsoft pada Start Screen Windows 8-nya dan juga desain antarmuka iOS 7 pada iPhone. Keduanya menyajikan desain antarmuka yang sangat rapi, user-friendly dan nuansa minimalis. Di dalam menampilkan gaya Flat Design, mengkombinasikannya dengan elemen hiasan-hiasan seperti gradasi dan efek glow justru mengacaukan khas desainnya. Karena kembali lagi, Flat Design itu minimalis, simple, dan bernuansa natural sesuai khasnya.
Flat Design, menurut laman situs Wikipedia mengenai Flat Design:
“Flat design is a minimalist UI design genre, or design language, commonly used in graphical user interfaces (such as Web applications and Mobile app), especially in graphical materials as posters, arts, guide documents, publishing products.”
(Flat Design adalah jenis genre desain dengan tampilan antarmuka yang simple dan minimalis, sering digunakan oleh pengguna antarmuka grafis terutama pada bagian aplikasi web dan mobile selain itu juga sering diaplikasikan ke media poster, seni, dan produk brand andalan lain).
Benar sekali Flat Awalnya muncul dengan perambaan Metro UI Design salah satu design yang pertama mentenarkan dengan konsep simple dan minimalisnya yang banyak orang minati. berikut sedikit contoh Metro UI Design
Ciri-ciri umum Flat UI/UX Design :
- Warna yang digunakan terkesan simple
- Lebih menekankan ke shading warna
- Tampilan Minimalis dan super simple
- Jika itu Animasi, Transisi Animasinya Smooth
- Soft style object
- Colorful dan warna lain yang lebih komplex
Apa itu Material Design ?
MD (Material Design) adalah material sederhana – dari kertas dan tinta. Kertas dianggap sebagai elemen antarmuka, sedangkan tinta ialah warna, animasi adalah riak, dinamika ialah gerak, dan bakat dalam desain.
Desain Material (quantum paper) / aslinya dalam bahasa inggris bernama Material Design adalah bahasa desain yang dikembangkan Google dan diumumkan pada konferensi Google I/O pada 25 Juni 2014. Memperluas pada motif "kartu" yang pertama kali terlihat pada Google Now, adalah desain dengan peningkatan penggunaan layout berbasis grid, animasi dan transisi responsif, padding, dan efek kedalaman seperti pencahayaan dan bayangan.
Google resmi menggunakan Material Design.
Material Design Google palet ui terdiri warna primer dan aksen yang dapat digunakan untuk ilustrasi atau untuk mengembangkan warna merek Anda. Mereka telah dirancang untuk bekerja secara harmonis satu sama lain. Palet warna dimulai dengan warna primer dan mengisi spektrum untuk membuat palet lengkap dan dapat digunakan untuk Android, Web, dan iOS. Google menyarankan menggunakan 500 warna sebagai warna utama dalam aplikasi dan warna lain sebagai aksen warna.
Google membuat bahasa visual untuk pengguna yang mensintesis prinsip-prinsip klasik desain yang baik dengan inovasi dan kemungkinan teknologi dan ilmu pengetahuan. Ini adalah material design .
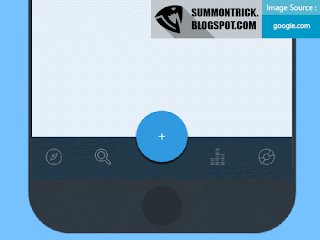
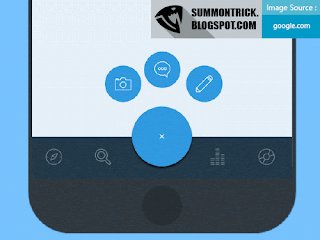
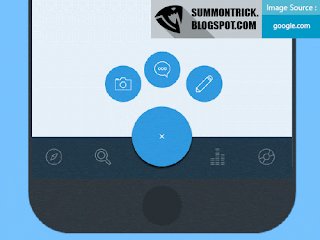
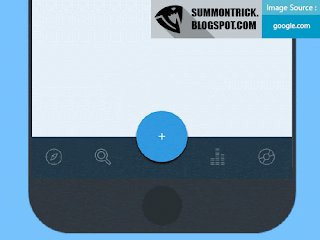
Transisi animasi
Ciri-ciri umum Material Design :
- Warna yang digunakan terkesan Flat
- Terkesan seperti kertas
- Lebih menekankan ke shadow object
- Tampilan Minimalis
- Jika itu Animasi, Transisi Animasinya super adaptive
- Jika itu template app maupun web pasti responsive
- fast object